
ท่านสามารถสร้างตารางข้อมูลอย่างง่าย โดยใช้งาน Plug in “wpDataTables” ขั้นตอนง่ายเพียงแค่สร้างตาราง แล้วนำ Short code ไปใส่ไว้บนโพสหรือหน้าเว็บได้ตามตำแหน่งที่ต้องการ
ขั้นตอนการสร้างตาราง
วิธีการสร้างตารางข้อมูลแบบง่ายๆ ขึ้นมาใหม่ตั้งแต่ต้น โดยความสามารถของมันคือสามารถผสานเซลล์ จัดรูปแบบเซลล์แต่ละเซลล์ให้แตกต่างกัน เพิ่มคะแนนดาวให้กับเซลล์ และอื่นๆ อีกมากมาย ซึ่งมีขั้นตอนดังต่อไปนี้
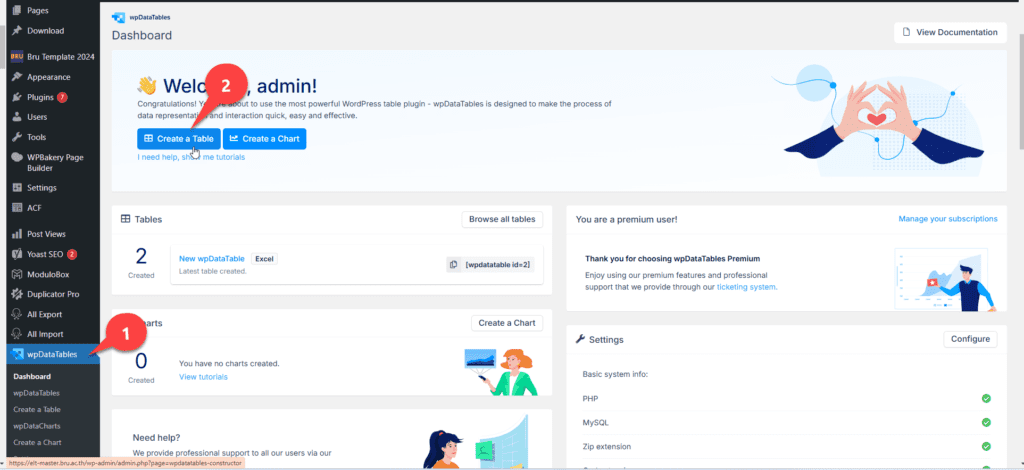
1.ไปที่ เมนู wpDataTables
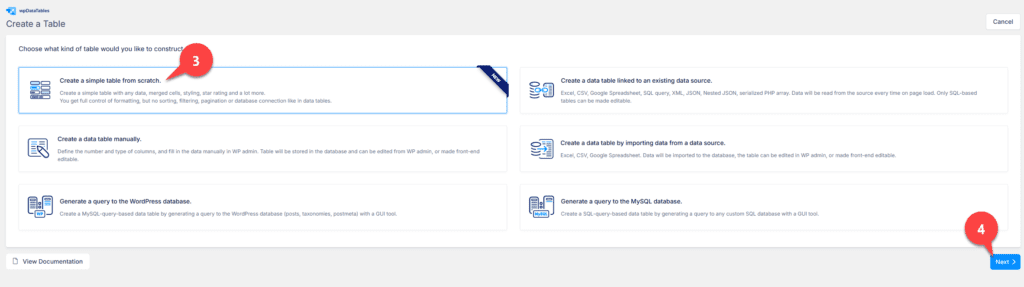
2.เลือก Create a table
3. เลือก Create a simple table from scratch และ กด Next ด้านล่างขวามือ
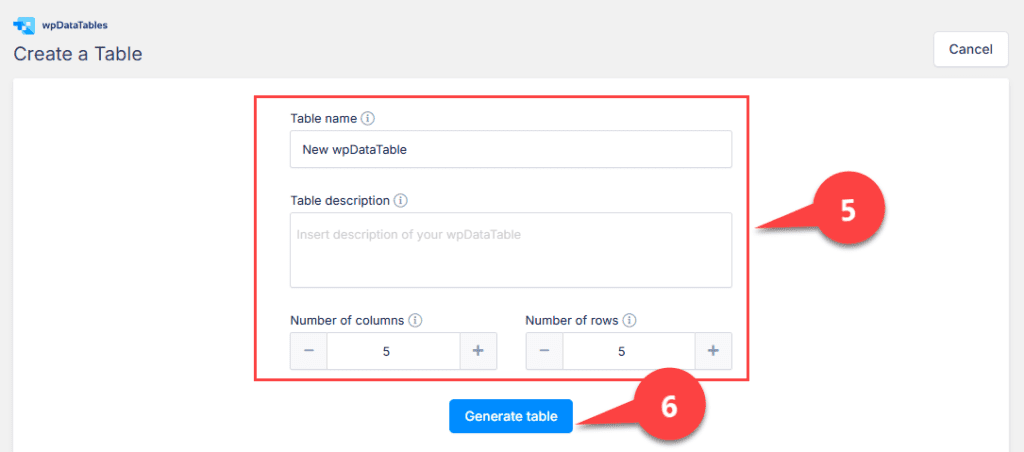
5. ขั้นตอนถัดไปคือการกำหนดชื่อตาราง จำนวนคอลัมน์ และจำนวนแถว (สามารถข้ามขั้นตอนนี้ได้)
6. เลือกปุ่ม Generate table เพื่อเริ่มสร้างตาราง
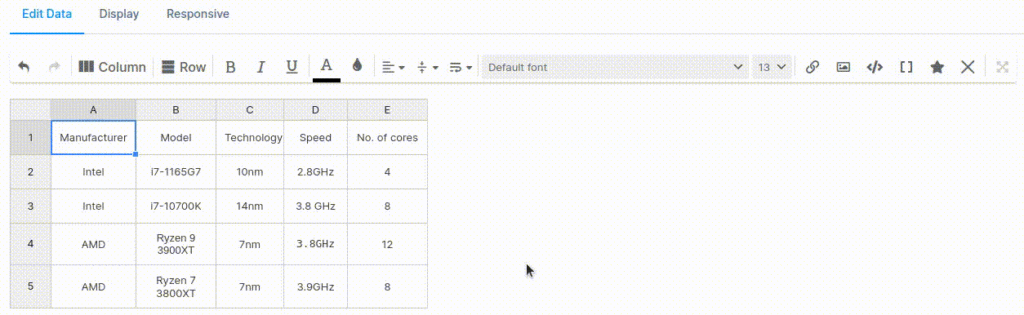
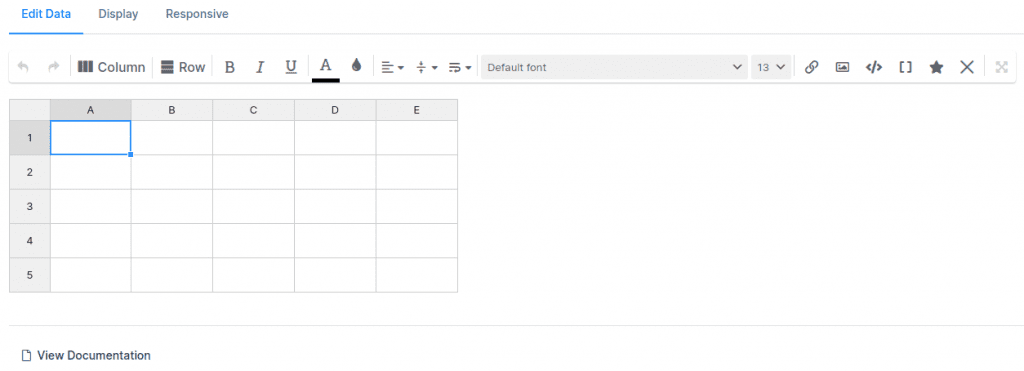
จะพบหน้าต่างการทำงาน ที่ตารางว่างใหม่ พร้อมทั้ง Tab 3 Tab ดังภาพ ประกอบด้วย
- Edit Data สำหรับเพิ่มแก้ไขตาราง
- Display กำหนดการแสดงผล
- Responsive กำหนดปรับขนาดของเว็บไซต์ให้เหมาะกับการแสดงผลบนหน้าจอขนาดต่าง ๆ
ทำความรู้จักเครื่องมือ
Tab Edit Data
Tab Display
Tab Responsive
Tab Edit Data
เราสามารถแก้ไขเนื้อหา การจัดรูปแบบ และสไตล์ของ เครื่องมือในการใช้งานจะคุ้นเคยจากกับการใช้งาน Excel แต่เราจะอธิบายแบบคร่าวๆ เพื่อช่วยให้ผู้เริ่มต้นใช้งานตารางทุกคนเข้าใจได้ง่ายขึ้น
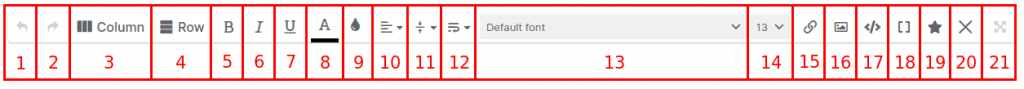
เครื่องมือแต่ละอย่างทำหน้าที่อะไร
1. ยกเลิกคําสั่งก่อนหน้า
2. ทําซ้ําคําสั่งก่อนหน้า
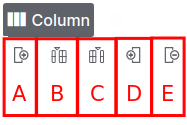
3. คอลัมน์
คอลัมน์ – การคลิกปุ่มนี้จะขยายส่วน:
A: เพิ่มคอลัมน์ทางด้านซ้ายของตาราง
B: เพิ่มคอลัมน์ก่อนส่วนที่เน้น
C: เพิ่มคอลัมน์หลังส่วนที่เน้น
D: เพิ่มคอลัมน์ทางด้านขวาของตาราง
E: ลบคอลัมน์ที่เลือก
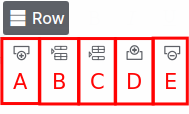
4.แถว
แถว – เช่นเดียวกับปุ่ม “คอลัมน์” มันจะขยายส่วนที่เลือก:
A: เพิ่มแถวที่ด้านบนของตาราง
B: เพิ่มแถวเหนือส่วนที่เน้น
C: เพิ่มแถวด้านล่างส่วนที่เน้น
D: เพิ่มแถวด้านล่างตาราง
E: ลบแถวที่เลือก
5. ตัวหนา : ทำ ข้อความ เซลล์ แถว หรือคอลัมน์ที่เลือกให้เป็นตัวหนา (ขึ้นอยู่กับการเลือก)
6. ตัวเอียง : ทำให้ข้อความ เป็นตัวเอียง ในส่วนที่เลือก
7. ขีดเส้นใต้ : ขีดเส้นใต้ ข้อความที่เลือก เปลี่ยนหรือรีเซ็ตสีข้อความของข้อความที่เลือก คอลัมน์ หรือแถว ด้วยปุ่มล้าง
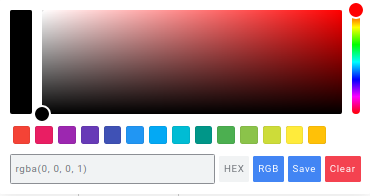
8. สีข้อความ :
เลือกสีที่ต้องการโดยคลิกที่สี แล้วกดปุ่ม save
หากต้องการเปลี่ยนหรือรีเซ็ตสีข้อความของข้อความที่เลือก คอลัมน์ หรือแถว ด้วยปุ่ม Clear
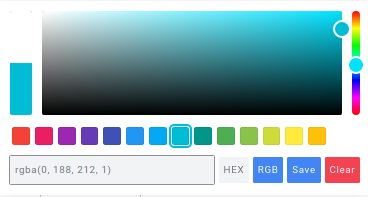
9. สีพื้นหลัง
เลือกสีที่ต้องการโดยคลิกที่สี แล้วกดปุ่ม save
เปลี่ยนหรือรีเซ็ตสีพื้นหลังของการเลือกปัจจุบันได้ด้วยปุ่ม Clear
10. Horizontal Alignment การจัดวางแนวนอน
เลือกการจัดวางแนวนอน:
A. จัดชิดซ้าย
B. จัดชิดกลาง
C. จัดชิดขวา
D. จัดชิดขอบ
11. Vertical Alignment คือ การจัดวางแนวตั้ง
เลือกการจัดตำแหน่งแนวตั้ง:
A: จัดตำแหน่งตรงกลาง
B: จัดตำแหน่งด้านบน
C: จัดตำแหน่งด้านล่าง
12. Word Wrap คือการตัดข้อความ
A: การตัดข้อความเป็นบรรทัดใหม่ของเซลล์เดียวกัน
B: ล้นไปที่เซลล์ถัดไป
C: ตัดข้อความเมื่อถึงขอบเซลล์
13. Font family การจัดการ Font โดยเปลี่ยนแบบ Font ของการเลือกปัจจุบัน (เซลล์เดียว ช่วงเซลล์ หรือเซลล์ที่เลือกหลายเซลล์)
14. Font size ขนาด Font โดยเปลี่ยนขนาดของ Font ในส่วนที่เลือกปัจจุบัน (เซลล์เดียว ช่วงของเซลล์ เซลล์ที่เลือกหลายเซลล์)
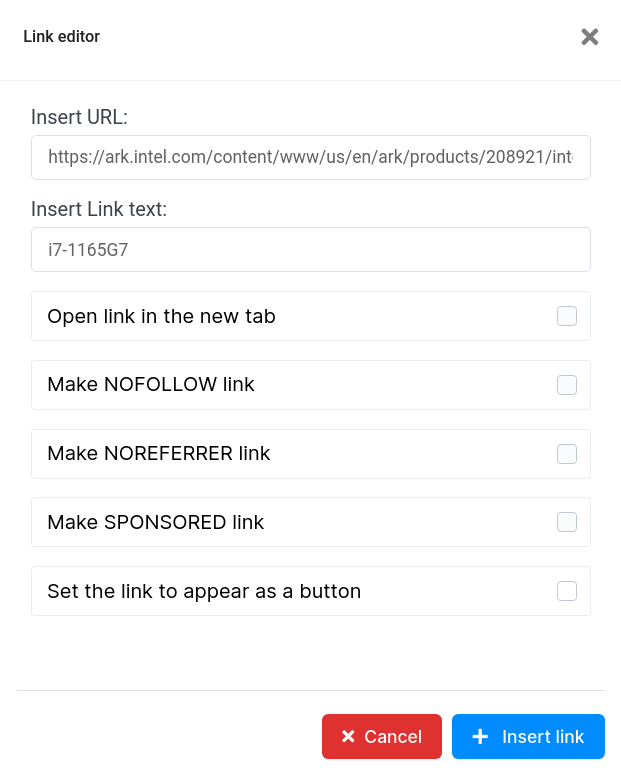
15. Insert Link ใส่ลิ้งก์เชื่อมโยง
เมื่อคุณคลิก หน้าต่างใหม่จะปรากฏขึ้น ซึ่งคุณสามารถเพิ่มลิงก์และข้อความเพื่อสร้างลิงก์ไฮเปอร์ลิงก์ได้ นอกจากนี้ คุณยังเลือกได้ว่าจะเปิดลิงก์ในแท็บใหม่ ตั้งค่าเป็นลิงก์ “nofollow”, “noreferrer” หรือ “sponsored” และตั้งค่าให้ลิงก์ปรากฏเป็นปุ่ม
16. Insert Media แทรกสื่อ โดยให้คุณเพิ่มไฟล์ (รูปภาพ, PDF, Word, ไฟล์ zip ฯลฯ) ลงในตารางได้
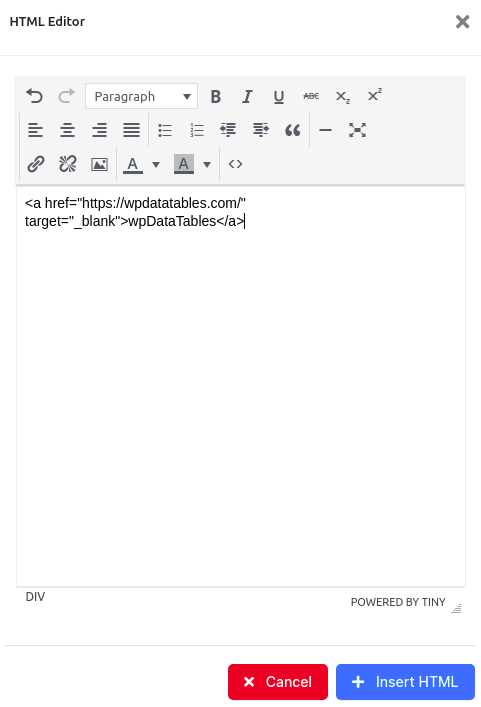
17. HTML code แทรก Code HTML
18. Shortcodes เพิ่มชอร์ตโค้ดจาก wpDataTables, wpDataCharts หรือปลั๊กอินอื่น ๆ ลงในเซลล์ของตาราง
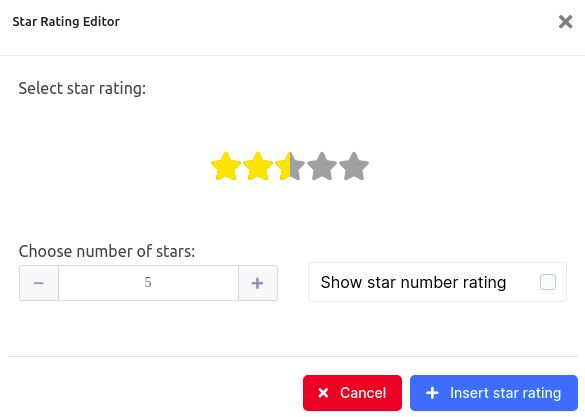
19. Star Rating เพิ่มคะแนนดาวลงในตาราง
20. Clear Table ล้างข้อมูลทั้งหมดจากตาราง การดำเนินการนี้จะลบข้อมูลทั้งหมด และล้างการจัดรูปแบบทั้งหมดจากตาราง
21. Merge Cells ผสานเซลล์
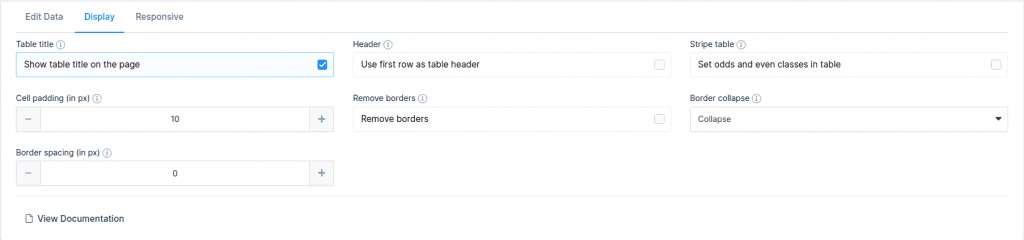
Tab Display
หรือ แท็บ “การแสดงผล” มีตัวเลือก 7 ตัวเลือก
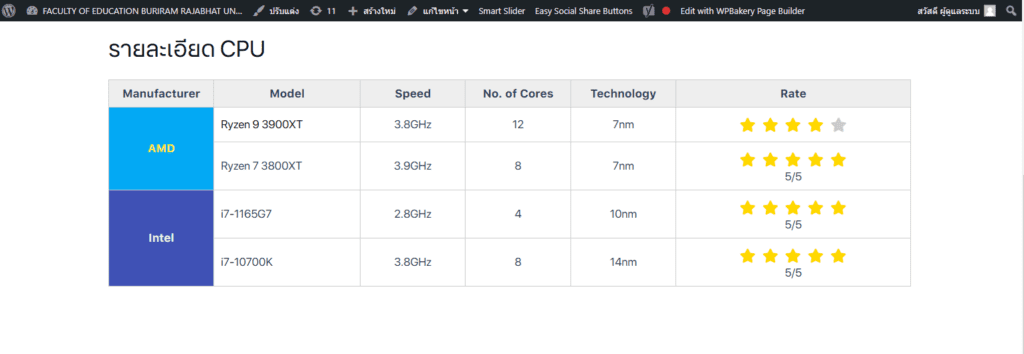
- Table Title ช่วยให้คุณสามารถแสดงชื่อตารางเหนือช่องกาเครื่องหมายนี้ได้ และเปิดใช้งานไว้ตามค่าเริ่มต้น คุณจะเห็น “CPU” ในตัวอย่างการให้คะแนนแบบดาวด้านบน ซึ่งแสดงถึงชื่อตารางเหนือหน้า
- Header เมื่อเปิดใช้งาน ส่วนหัวจะทำเครื่องหมายแถวแรกของตารางเป็นส่วนหัวของคอลัมน์ สีพื้นหลังเริ่มต้นจะตั้งเป็นสีเทาอ่อน แต่คุณสามารถเปลี่ยนได้โดยอิสระโดยใช้เครื่องมือตารางเหนือตาราง
หากคุณได้ผสานเซลล์ในคอลัมน์แรกและคอลัมน์ที่สอง ตัวเลือกนี้จะไม่สามารถใช้งานได้โดยอัตโนมัติ - Stripe Table จะระบายสีแถวคี่เป็นสีเทาอ่อน ดังนั้นจึงง่ายต่อการติดตามคอลัมน์ในแต่ละแถว คุณลักษณะนี้เปิดใช้งานตามค่าเริ่มต้นในตารางประเภทอื่น แต่ในตารางแบบธรรมดา คุณสามารถเลือกได้ว่าจะใช้หรือไม่
- Cell Padding (เป็นพิกเซล) คุณสามารถตั้งค่าระยะห่างภายในเซลล์ทั้งหมดได้ ค่าเริ่มต้นคือ 10 พิกเซล
- Remove borders เมื่อเปิดใช้งานแล้ว ระบบจะลบเส้นขอบทั้งหมดออกจากตาราง โดยค่าเริ่มต้นจะปิดใช้งานอยู่การยุบขอบกำหนดว่าขอบของตารางควรยุบเป็นขอบเดียวหรือแยกออกจากกันเหมือนใน HTML มาตรฐาน โดยค่าเริ่มต้นจะตั้งค่าให้ยุบ
- Border collapse กำหนดว่าขอบของตารางควรยุบเป็นขอบเดียวหรือแยกออกจากกันเหมือนใน HTML มาตรฐาน โดยค่าเริ่มต้นจะตั้งค่าให้ยุบ
- Border spacing ระยะห่างของเส้นขอบเมื่อคุณเลือกให้เส้นขอบแยกจากกัน คุณสามารถตั้งค่าระยะห่างของเส้นขอบได้ ค่าเริ่มต้นคือ 0
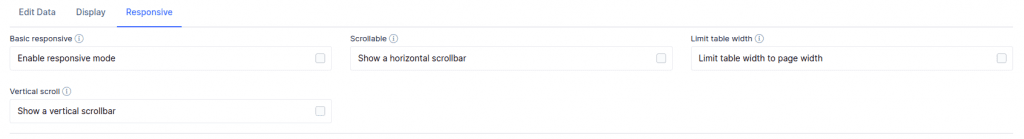
Tab Responsive
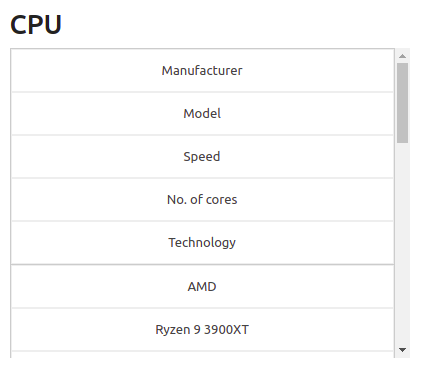
การเปิดใช้งานโหมด Responsive จะหมุนคอลัมน์เป็นแถวโดยพื้นฐาน หากคุณไม่เปิดใช้งานตัวเลือกเพื่อใช้แถวแรกเป็นส่วนหัวของตาราง แต่ละเซลล์จะอยู่ในแถวแยกกัน

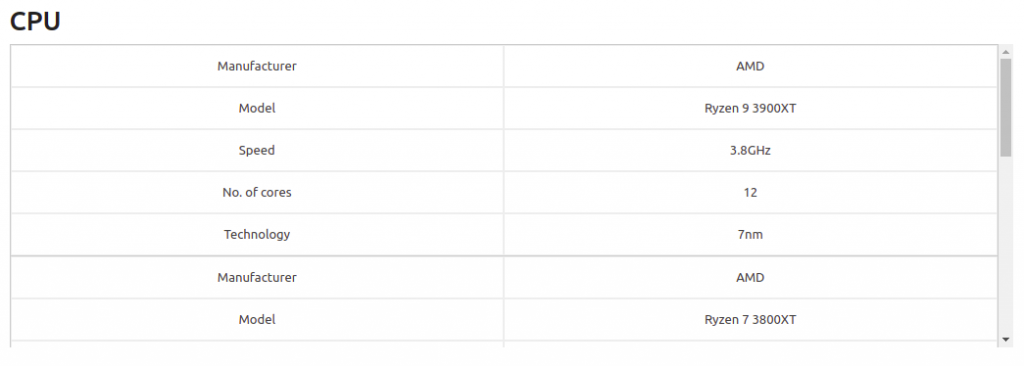
เมื่อเปิดใช้งานส่วนหัวคอลัมน์ บนแท็บเล็ตและมือถือ ตารางจะแบ่งออกเป็น 2 คอลัมน์และแถวเท่ากับจำนวนคอลัมน์ โดยจะทำซ้ำสำหรับแต่ละแถวใหม่ในตารางเท่านั้น ตัวอย่างเช่น เมื่อเปิดใช้งานโหมดตอบสนองและส่วนหัวคอลัมน์ ตารางจะมีลักษณะดังนี้บนแท็บเล็ตและมือถือ

นอกจากนี้ เมื่อเปิดใช้งานแล้ว ช่องกาเครื่องหมาย “Scrollable” และ “Limit table width” จะถูกปิดใช้งาน คุณลักษณะทั้งสองนี้ทำงานเหมือนกับ wpDataTable อื่นๆ ดังนั้น หากคุณเปิดใช้งาน “Scrollable” “Limit table width” จะหายไป และหากคุณเปิดใช้งาน “Limit table width” ตัวเลือกใหม่ “Word Wrap” จะเปิดใช้งาน และ “Scrollable” จะหายไปจากหน้า
การเลื่อนแนวนอนช่วยให้คุณเลื่อนดูตารางในแนวนอน ซึ่งอาจมีประโยชน์สำหรับตารางขนาดใหญ่
การจำกัดความกว้างของตารางจะกำหนดความกว้างของตารางให้พอดีกับหน้า วิดเจ็ต หรือคอนเทนเนอร์ที่เพิ่มตารางลงไป
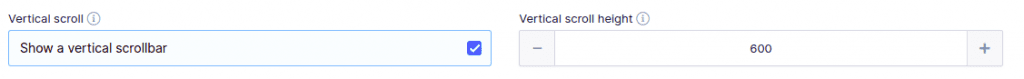
เมื่อ เปิดใช้งาน การเลื่อนแนวตั้ง คุณจะสามารถตั้งค่าความสูงบนหน้าได้
ตัวเลขที่กำหนดไว้ที่นี่เป็นพิกเซล ดังนั้นไม่จำเป็นต้องเพิ่ม “px” ต่อท้าย
ความสามารถเพิ่มเติม
*สามารถเรียงลำดับและปรับขนาดแถวและคอลัมน์ได้อย่างอิสระ หากต้องการเรียงลำดับใหม่ เพียงคลิกที่แถวหรือคอลัมน์ที่คุณต้องการย้าย จากนั้นเคอร์เซอร์จะเปลี่ยนเป็นรูปมือ จากนั้นคุณสามารถลากและวางส่วนที่เลือกได้ดังที่แสดงในภาพ

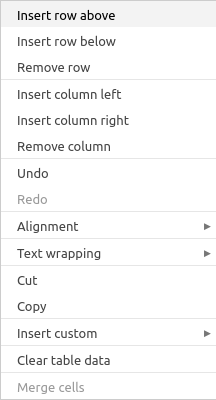
*สามารถใช้คลิกขวาเพื่อเพิ่มความสะดวกในการใช้งานแต่ละเมนู

การนำไปใช้งาน
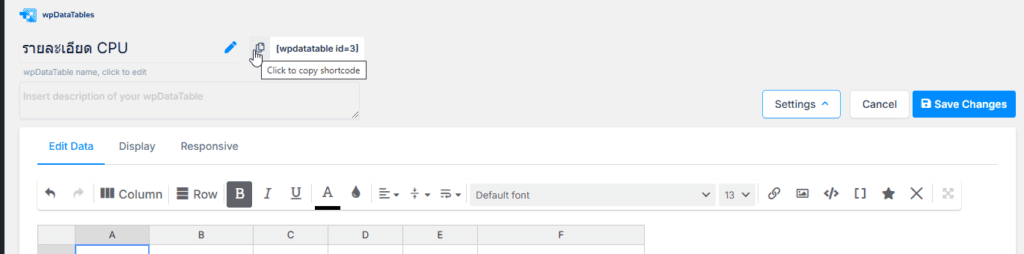
- Copy Short code
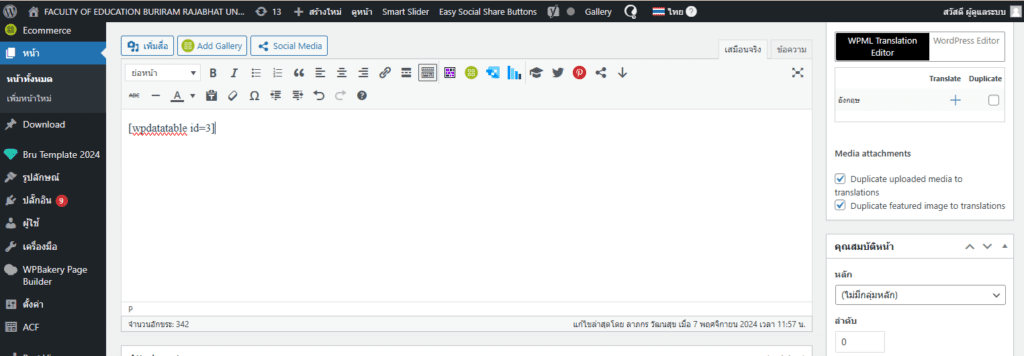
2. เปิดหน้าเว็บหรือโพสที่ต้องการนำตารางไปแสดงผล วาง Short code ลงตรงตำแหน่งที่ต้องการ
ผลลัพธ์
การแก้ไขข้อมูล และการตั้งค่า
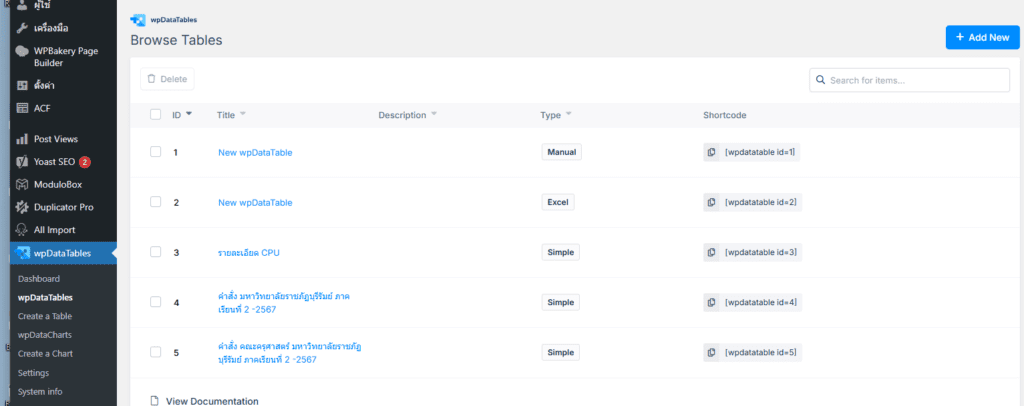
ไปที่ เมนู wpDataTables >>wpDataTables เลือกตารางที่ต้องการแก้โดยคลิกที่ชื่อตาราง
ท่านสามารถศึกษาข้อมูลเพิ่มเติมได้จากวีดีโอด้านล่างและ https://wpdatatables.com/doc umentation/creating-new-wpdatatables-with-table-constructor/creating-a-simple-table-with-wpdatatables/#simple-tools-insert-link






























ความคิดเห็น